Résoudre un conflit de votre CSS avec un plan google maps sur votre site
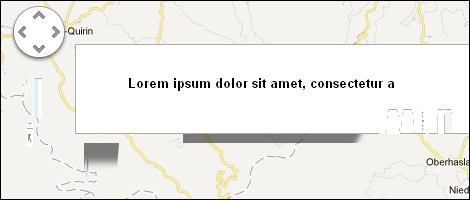
Si sur votre site internet vous avez inséré un google-map et que celui-ci s’affiche bizarrement comme ceci :
alors insérez ce bout de code dans votre page :
<style type="text/css">
#map_canvas img { max-width: none; }
/* To prevent bug from styles interfering with GoogleMaps
https://github.com/twitter/bootstrap/issues/2410 */
</style>
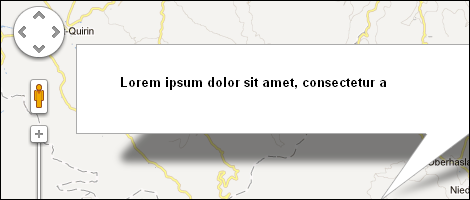
et tout devrait revenir à la normale, comme cela :



Commentaires récents